Mobile UI Performance
Estelle Weyl
standardista.com/velocity
Who am I?
Name: Estelle Weyl
Blog: standardista.com
Twitter: @estellevw
Fast to ....
- Load
- Render
- Respond
- Understand
- Beautiful
- Useful
- Eco-friendly
YSLOW
- Make fewer HTTP requests
Decreasing the number of components on a page reduces the number of HTTP requests required to render the page, resulting in faster page loads. Some ways to reduce the number of components include: combine files, combine multiple scripts into one script, combine multiple CSS files into one style sheet, and use CSS Sprites and image maps.
- Avoid empty src or href
You may expect a browser to do nothing when it encounters an empty image src. However, it is not the case in most browsers. IE makes a request to the directory in which the page is located; Safari, Chrome, Firefox 3 and earlier make a request to the actual page itself. This behavior could possibly corrupt user data, waste server computing cycles generating a page that will never be viewed, and in the worst case, cripple your servers by sending a large amount of unexpected traffic.
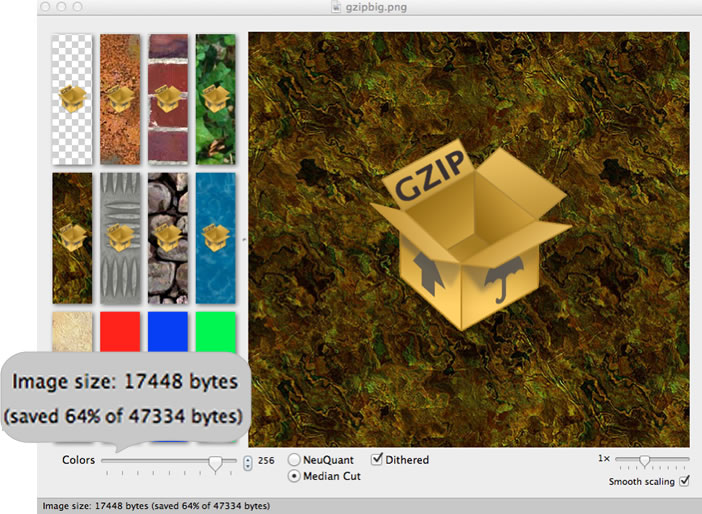
- Compress components with gzip
Compression reduces response times by reducing the size of the HTTP response. Gzip is the most popular and effective compression method currently available and generally reduces the response size by about 70%. Approximately 90% of today's Internet traffic travels through browsers that claim to support gzip.
- Put CSS at top
Moving style sheets to the document HEAD element helps pages appear to load quicker since this allows pages to render progressively.
- Put JavaScript at bottom
JavaScript scripts block parallel downloads; that is, when a script is downloading, the browser will not start any other downloads. To help the page load faster, move scripts to the bottom of the page if they are deferrable.
- Avoid CSS expressions
CSS expressions (supported in IE beginning with Version 5) are a powerful, and dangerous, way to dynamically set CSS properties. These expressions are evaluated frequently: when the page is rendered and resized, when the page is scrolled, and even when the user moves the mouse over the page. These frequent evaluations degrade the user experience.
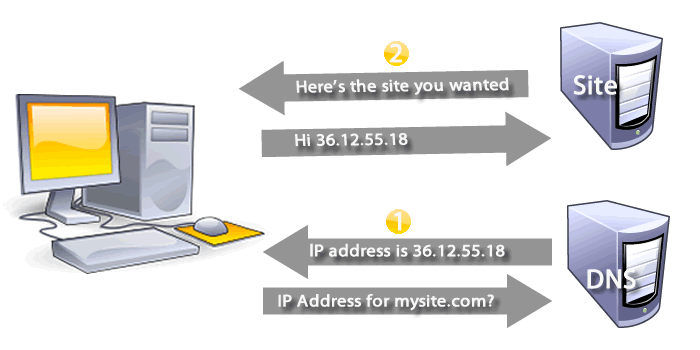
- Reduce DNS lookups
The Domain Name System (DNS) maps hostnames to IP addresses, just like phonebooks map people's names to their phone numbers. When you type URL www.yahoo.com into the browser, the browser contacts a DNS resolver that returns the server's IP address. DNS has a cost; typically it takes 20 to 120 milliseconds for it to look up the IP address for a hostname. The browser cannot download anything from the host until the lookup completes.
- Minify JavaScript and CSS
Minification removes unnecessary characters from a file to reduce its size, thereby improving load times. When a file is minified, comments and unneeded white space characters (space, newline, and tab) are removed. This improves response time since the size of the download files is reduced.
- Avoid URL redirects
URL redirects are made using HTTP status codes 301 and 302. They tell the browser to go to another location. Inserting a redirect between the user and the final HTML document delays everything on the page since nothing on the page can be rendered and no components can be downloaded until the HTML document arrives.
- Remove duplicate JavaScript and CSS
Duplicate JavaScript and CSS files hurt performance by creating unnecessary HTTP requests (IE only) and wasted JavaScript execution (IE and Firefox). In IE, if an external script is included twice and is not cacheable, it generates two HTTP requests during page loading. Even if the script is cacheable, extra HTTP requests occur when the user reloads the page. In both IE and Firefox, duplicate JavaScript scripts cause wasted time evaluating the same scripts more than once. This redundant script execution happens regardless of whether the script is cacheable.
- Reduce the number of DOM elements
A complex page means more bytes to download, and it also means slower DOM access in JavaScript. Reduce the number of DOM elements on the page to improve performance.
- Avoid HTTP 404 (Not Found) error
Making an HTTP request and receiving a 404 (Not Found) error is expensive and degrades the user experience. Some sites have helpful 404 messages (for example, "Did you mean ...?"), which may assist the user, but server resources are still wasted.
- Avoid AlphaImageLoader filter
The IE-proprietary AlphaImageLoader filter attempts to fix a problem with semi-transparent true color PNG files in IE versions less than Version 7. However, this filter blocks rendering and freezes the browser while the image is being downloaded. Additionally, it increases memory consumption. The problem is further multiplied because it is applied per element, not per image.
- Do not scale images in HTML
Web page designers sometimes set image dimensions by using the width and height attributes of the HTML image element. Avoid doing this since it can result in images being larger than needed. For example, if your page requires image myimg.jpg which has dimensions 240x720 but displays it with dimensions 120x360 using the width and height attributes, then the browser will download an image that is larger than necessary.
- Make favicon small and cacheable
A favicon is an icon associated with a web page; this icon resides in the favicon.ico file in the server's root. Since the browser requests this file, it needs to be present; if it is missing, the browser returns a 404 error (see "Avoid HTTP 404 (Not Found) error" above). Since favicon.ico resides in the server's root, each time the browser requests this file, the cookies for the server's root are sent. Making the favicon small and reducing the cookie size for the server's root cookies improves performance for retrieving the favicon. Making favicon.ico cacheable avoids frequent requests for it.
Page Speed 
- Leverage browser caching
- Enable compression
- Defer parsing of JavaScript
- Minimize request size
- Specify a cache validator
- Optimize images
- Minify JavaScript
- Minify HTML
- Specify image dimensions
- Specify a character set
- Specify a Vary: Accept-Encoding header
- Reduce request serialization
- Eliminate unnecessary reflows
- Avoid long-running scripts
- Avoid CSS @import
- Avoid bad requests
- Enable Keep-Alive
- Make landing page redirects cacheable
- Minify CSS
- Minimize redirects
- Optimize the order of styles and scripts
- Put CSS in the document head
- Remove query strings from static resources
- Serve resources from a consistent URL
- Serve scaled images
Web Performance Optimization
v.
Mobile UI Performance
I / O
v.
On the device
Most WPO rules have expected impact
(and are MORE important on mobile)
- Eliminate unnecessary reflows
- Reduce the number of DOM elements
- Defer parsing of JavaScript
- Make fewer HTTP requests
both get you where you need to go, but they do it differently, and have a different purpose
Web Performance Optimization
is not enough for mobile
Phones aren't Laptops
Cache size for Mobile Browsers/Devices
| OS / Ver |  4.3 4.3 |
 2.2 2.2 |
 2.3 2.3 |
 6 6 |
|---|---|---|---|---|
| Persistent | 0 | 4 MB | 4 MB | 25 MB |
| Memory | 100 MB | 4 MB | 4 MB | 25 MB |
- Persistent cache means after restarting the process or power-cycling the device.
- Memory cache also applies to locking the screen or using other apps
- Blu-rays, game consoles, etc., can be even more limited
Device limitations!
- Battery Life
- Latency
- Memory
- UI responsiveness
Battery
Battery Consumption
CPU Drains the battery. Avoid using it!
- Avoid Repaints
- Minimize JavaScript (size and activity)
- No JavaScript Animations
- Avoid WebGL
- Implement what you learn today
Let your device take long, long breaks!
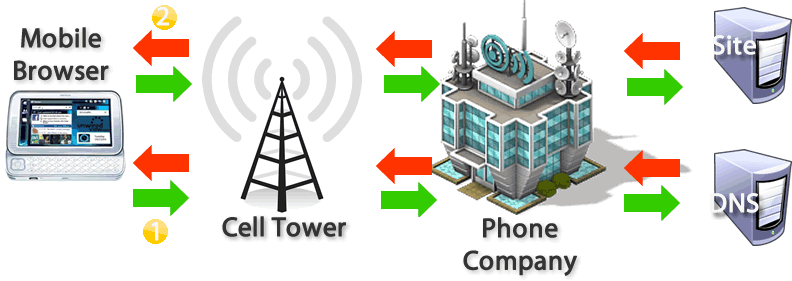
Latency
DNS / HTTP Requests

Remember: Each host is a different lookup
Latency

- Issue: Requests take longer to complete
- Solution: Reducing requests improves performance
- WPO AntiPattern: Embed CSS and JS (m.Bing.com)
Embedded CSS & JS
- On first page only
- Save in LocalStorage
- No re-fetch: use Cookies
One HTTP request

Embedded CSS & JS with data-*
Data URI's for images
Automated Data URI creation: github.com/nzakas/embed
LocalStorage & Cookies
Naughty but Nice
- Embed CSS & JS for 1st page load
- Extract & put in LocalStorage
- Set Cookies with script names
- Next GET: cookies checked
- Only embed new scripts
- Load localStorage resources on load
Single http request for html, css, js & images
Memory
High memory usage causes a slow UI
When you are out of memory, you are out of memory
Browser crashes to free up memory
Memory
| Device | Memory | |
|---|---|---|
| iPhone 3G | 128MB | |
| iPhone 3GS | 256 MB | |
| HTC Inspire | 768 MB | |
| iPad 1 | 256 MB | |
| iPod Touch (4) | 256 MB | |
| MacBook Pro | 8 GB |
New Mobile Norm: 512MB of RAM, with 1GHz Processor
8GB+ RAM → sloppy App Dev
Browser shares Memory
| Running Services | ||
| Other | 73MB Avail: 255MB + 182MB in 21 | |
| Calendar | 8.4MB | |
| Process:com.htc.bgp | ||
| ObexService | 31:52:14 | |
| Started by application: Touch to stop | ||
| AT&T Navigator | 8.4MB | |
| Process: com.telnav.app.android.congular | ||
| ResoucePreLoader | Restarting | |
| Started by application: Touch to stop | ||
| AT&T Spots | 2.4MB | |
| Process: com.matchboxmobile.wasp | ||
| WispService | 31:52:14 | |
| Started by application: Touch to stop | ||
| Media | 4.1MB | |
| Process: android.process.media | ||
| DownloadService | 31:52:14 | |
| Started by application: Touch to stop | ||
| PVWmdrmService | 2.2MB | |
| Process: com.pv.wmdrmservice | ||
| PVWmdrmService | 31:52:14 | |
| Started by application: Touch to stop | ||
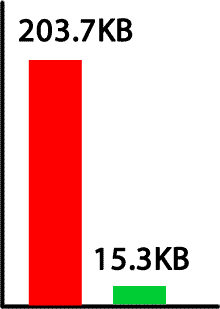
Not enough to GZip





Rendered media are still the same size.
- Reduce File Size
- Reduce Image Size
- Use Data URIs
Video, Audio, Images and Text can be compressed to save bandwidth, but they're uncompressed in the browser.
Reduce File Size

Image Alpha 
Reduce Image Size
Don't send big images to small screens?
Images 1024px or bigger are too big for memory
- http://i.tinysrc.mobi/http://mysite.com/myimage.png
- http://src.sencha.io/http://mysite.com/myimage.png
- http://src.sencha.io/320/480/http://mysite.com/myimage.png
CSS Masking





88KB
+
4KB
<
551KB
div {
background-image:url(images/frame.jpg);
-webkit-mask: url(images/framemask.png);
}
Is CSS3 the Solution?
CSS3 Can save the day (! or ?)
- rounded Corners
- box-shadow
- text-shadow
- background-position
- background-repeat
- multiple background images
- border-image
- gradients
CSS3 IS the Solution!
- Fewer HTTP Requests
- Updatable
- Scalable
- Transitionable
- Animatable
- Fewer DOM Nodes
CSS3 ISN'T always the Solution!
UI Features can ruin your web app
Use With Caution
- Tall Fonts
- Box Shadow (inset)
- Gradients
- Text Indent
- ‘Non-rendered’ content
- Recalculating / Repainting the UI
Static images may render faster than CSS effects
Fonts




Shadows
- Not rendered as static bitmap
- Evaluated each repaint
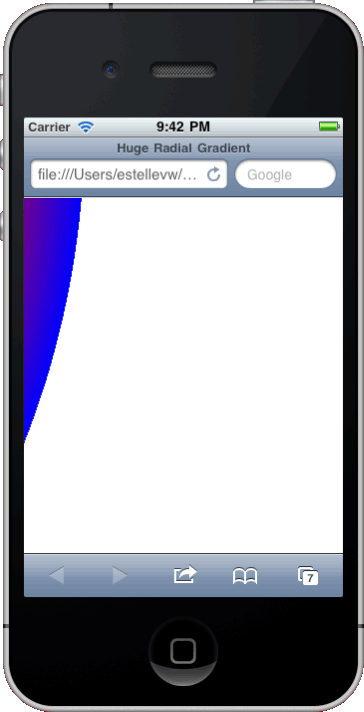
Large Gradients
- Keep gradients small
- Requires CPU to create
- Stored in memory
- Memory: Radial > Linear
- Render Speed:
Images often faster than Gradients

3d Transforms
div {
transform: translateZ(0);
}
translateZ(0)
Hardware Accelerations: 3D Transform
Theorem
As hardware acceleration provides for better performance and smooth animation, use hardware acceleration everywhere.
Given
hardware accelerated == composited
composited == Image in memory
Image in memory == H x W x 4.
Disproven
Composited elements can suck up memory
Conclusion:
Take advantage of hardware acceleration, but don't abuse it. GPU accelerated elements eat video memory.
Inspecting Composited Layers
Chrome:
Go to: chrome://flags
Enable: Composited render layer borders
iPhone Simulator:
Terminal: CA_COLOR_OPAQUE=1 /Developer/Platforms/iPhoneSimulator.platform/
Text-indent
- Use CSS Clip
- Position text up instead of left
Out of viewport content

- Everything is rendered*
- On screen even if out of viewport
<meta name="viewport" content="width=320; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;" />
UI responsiveness
Touch Events
- Touch Event: 300ms delay
- Extra touches aren't forgotten
- co-opt with touch events with JS
Responsive UI
- Accept input
- Provide user feedback
- Update the UI
JavaScript affects UI
UI/JS is Single Threaded
UI Queue
- JavaScript execution
- UI Updates
UI will not update while JS is being executed
✔Always use
CSS for Animation
✘Never use
JS for Animation
Animation
Animation = UI's lowest priority
‘animation-delay’ expires even if UI thread is busy,
but animation has to wait.
Solutions:
- delay in keyframes instead of animation-delay
- change parent class to add in animations and delays
Repaint v. Reflow
✔ Repaint
✘ Reflow
Repaint
When visual changes do NOT require recalculation of layout
- Visibility
- Colors
- Transforms
- Background images
- Transparency
Reflow
When visual changes REQUIRE recalculation of layout
- page load
- resizing browser
- Changes to the DOM
- request for style information
- Layout change
- Opera lists repaint and reflow as one of the 3 main contributors to sluggishness
- Reflow of an element causes the subsequent reflow of all child and ancestor elements as well as any elements following it in the DOM.
Reflow
Reflow Culprits
- Changing the DOM: Adding, removing, updating nodes
- Changing value of display property
- Changing a CSS property that alters a box model value
- Orientation change
- zooming and scrolling on desktop, but not necessarily on mobile devices (viewport)
- The larger a DOM tree, the more expensive a reflow is
Minimize the DOM
- Minimize number of nodes
- Uses up memory
- Measures each node for each repaint
- Cache DOM lookups
- Store them!
- Minimize DOM manipulations
- Batch DOM queries & DOM manipulations separately
More nodes = more expensive!
Reuse the DOM
Pool Elements and Objects
Reuse instead of Allocate and Destroy
- Create a pool of DOM elements (more than you need)
- Use the nodes you created
- Release back into pool
- Go to step 2
Reuse the DOM
Provide user feedback
Reuse DOM Nodes
Test in Real Environments

- Test on Phone:
- Simulator != Emulator
- Cap your memory
- Test with many apps open
- Test on multiple devices
- Test on mobile network
Use Tools

- WPO: Blaze.io/mobile
- Remote Web Inspector: Weinre
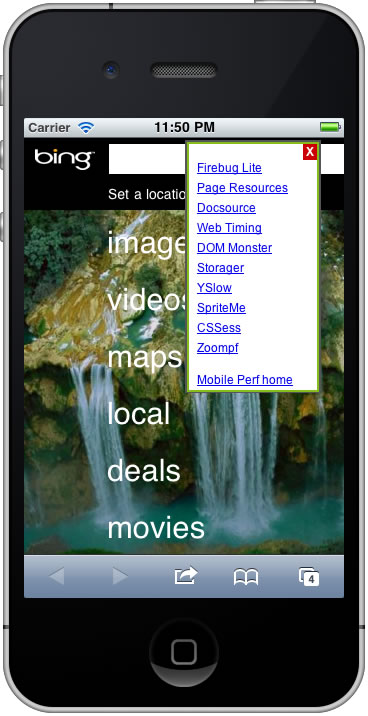
- Firebug Lite: stevesouders.com/mobileperf bookmarklet
- Easy during dev: Desktop browser tools
Tricks
- Scale down (not up)
- Use average size fonts
- Take advantage of HTML5 & native storage
- Don't disable zoom (except for games)
Conclusion
- Follow WPO recommendations*
- Minimize Latency
- Manage memory
- Use CSS Judiciously
- Use JS Minimally (and NOT for animation)
- Batch query and manipulations separately
- Reuse the DOM
- Keep Mobile in Mind
Remember...
Your users may not be tethered
and their memory may be very limited.
Thank you
- Estelle Weyl
- standardista.com
- @estellevw
Who to follow
- Estelle Weyl - ME
- @standardista - my WebDev tips
- Matt Seely - Netflix
- Steve Souders - Google - Performance
- Nicholas Zakas - JS & Performance
- Nicole Sullivan - Stubbornella
- Maximiliano Firtman - Mobile
- Annie Sullivan - Google
- Airya Hidyah - Sencha