- button
- checkbox
- file*
- hidden
- image
- password
- radio
- reset
- submit
- text
Web Forms 2.0
New form elements & Attributes in HTML5
This presentation is an HTML5 website
Press → key to advance.
Zoom in/out: Ctrl or Command + +/-
Web Forms 2.0
New form elements & Attributes in HTML5
Estelle Weyl
HTML 4 <Input> Types
<input> types new in HTML5
- color
- date
- datetime
- datetime-local
- month
- number
- range
- search
- tel
- time
- url
- week
<input> attributes in HTML 4
- name
- disabled*
- type
- maxlength
- readonly
- size
- value
- alt
- src
- height
- width
- checked*
align**
New <input> attributes in HTML5
- form
- readonly
- autocomplete
- autofocus
- list
- pattern
- required*
- placeholder
- multiple
- list
- min
- max
- step
- formaction
- formenctype
- formmethod
- formtarget
- formnovalidate
Other form elements
New Elements
- <datalist>
- <output>
- <meter>
- <progress>
- <keygen>
Old Elements
- <form>
- <fieldset>
- <legend>
- <textarea>
- <label>
- <select>
- <option>
- <optgroup>*
Labels
<p>
<label for="inputID">Label: </label>
<input id="inputID" name="inputName" type="text" />
</p>
The value of the for attribute should match the value of the input's id attribute
Click on the label to activate the form element:
Attribute Soup
<label for="name">Name: </label>
<input id="name" name="inputName"
placeholder="placeholder text"
pattern="\w{6,9}"
required
autofocus
type="text"/>
placeholder attribute
<label for="inputID">Label: </label>
<input id="inputID" name="inputName"
placeholder="placeholder text"
pattern="\w{6,9}"
required
autofocus
type="text"/>
degrading the placeholder attribute
Use JS & the placeholder contents for non-supporting browsers
$("input[placeholder]").each(function(){
if($(this).val()==""){
$(this).val($(this).attr("placeholder"));
$(this).focus(function(){
if($(this).val()==$(this).attr("placeholder")) $(this).val("");
});
$(this).blur(function(){
if($(this).val()==""){
$(this).val($(this).attr("placeholder"));
}
});
}
});
pattern attribute
<label for="inputID">Label: </label>
<input id="inputID" name="inputName"
placeholder="placeholder text"
pattern="\w{6,9}"
required
autofocus
type="text"/>
required attribute
<label for="inputID">Label: </label>
<input id="inputID" name="inputName"
placeholder="placeholder text"
pattern="\w{6,9}"
required
autofocus
type="text"/>
input[required] {border: 1px dashed #f00;} or
input:required {border: 1px dashed #f00;}
Targeting in CSS without Touching HTML!
- :default
- :valid
- :invalid
- :in-range
- :out-of-range
- :required
- :optional
- :read-only
- :read-write
- input[type=checkbox]
- input[required]
- input:not([required])
autofocus attribute
<label for="inputID">Label: </label>
<input id="inputID" name="inputName"
placeholder="placeholder text"
pattern="\w{6,9}"
required
autofocus
type="text"/>
only one element can have the autofocus attribute
$('[autofocus]').first().focus();
type attribute
<label for="inputID">Label: </label>
<input id="inputID" name="inputName"
placeholder="placeholder text"
pattern="\w{6,9}"
required
autofocus
type="text" />
HTML 4 values of the type attribute
- button does nothing. use button or js
- checkbox unchecked not submitted with form
- file disabled in iPhone/iOS
- hidden
- image works like <button>
- password use post, not get
- radio
- reset can lead to bad user experience
- submit
- text default
13 New input types in HTML5
- color
- url
- tel
- number
- range
- search
- date
- datetime
- datetime-local
- month
- time
- week
color
<input name="color" type="color" />
<input
id="color"
name="color"
type="color"
placeholder="#FFFFFF"
pattern="#(?:[0-9A-Fa-f]{6}|[0-9A-Fa-f]{3})"
required />
url
<input name="website" type="url" />
Opera, Safari & Chrome.
Any prefix (http:// or even g:// accepted)<input id="website" name="url" type="url" placeholder="http://www.domain.com" pattern="(http|https|ftp)\:\/\/[a-zA-Z0-9\-\.\/]*"/>
url

different dynamic keyboards displayed based on input type.
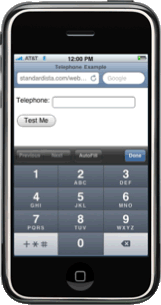
tel

<input name="telephone" type="tel" />
Relevant only in mobile. Keyboard changes, but no validation.
<input
id="phone"
name="phone"
type="tel"
placeholder="415-555-1212"
pattern="\d{3}\-\d{3}\-\d{4}"/>

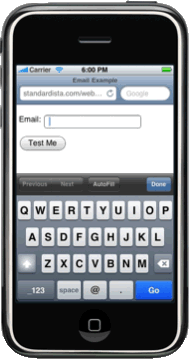
<input name="eaddress" type="email" />
Keyboard changes & validation!
<input id="email" name="email" type="email" placeholder="you@domain.com" multiple />
- supported in Chrome, Opera, Safari, and Firefox 4.
- No browsers support 'multiple'.
- Only Opera provides validation & errror messaging.
number
<input name="n" type="number"/>
- min
- max
- step
<input id="nickels" type="number" placeholder="0, 5, 10 …" pattern="[0-9]*[05]" min="0" max="1000" step="5" />
- supported in Chrome, Opera, Safari only.
- Supporting browsers have enhanced UI
- Only Opera provides true validation & errror messaging.
- Safari and Chrome associate :valid, but don't validate.
range
<input id="range" name="range" type="range" placeholder="0 to 10" pattern="[0-9]|10" min="0" max="10" step="1"/>Current Value:
<input id="range" name="range" type="range" min="0" max="100" step="5"/>Current Value:
Supported by Opera, Safari & Chrome
search
<input id="search" name="search" type="search" placeholder="search terms"/>
UI supported in Safari and Chrome
Warning: if you stylize the input, the 'delete' may not showdate & time
| date | 2010-11-03 | |
| datetime | 2010-11-03 19:00 | |
| datetime-local | 2010-11-03 19:00 | |
| month | 2010-11 | |
| time | 19:00 | |
| week | 2010-W44 |
Works in Safari, Chrome and really, really well in Opera.
Useful Dates
<input id="DOB" name="DOB"
type="date"
placeholder="YYYY-MM-DD"
pattern="\d{4}\-\d{2}\-\d{2}"
min="1900-01-01" />
Added date functionality
<input name="time" id="time" type="time" min="09:00" max="17:00" step="900" placeholder="12:00" required />
Supported in Chrome, Safari and Opera
HTML5 Form Element Attributes
- required
- min
- max
- step
- placeholder
- pattern
- autofocus
- autocomplete
- form
- list
- type
- readonly
- disabled
- maxlength
- size
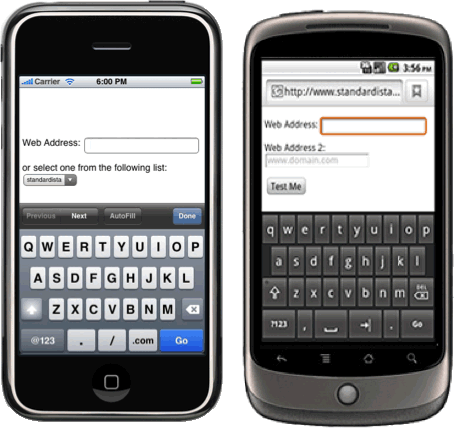
list attribute and <datalist>
<label for="url">Web Address: </label> <input id="url" type="url" name="url1" placeholder="www.domain.com" required list="datalist1" /> <label for="url2">Web Address2: </label> <input id="url2" type="url" name="url2" placeholder="www.domain.com" list="datalist1" /> <datalist id="datalist1"> <option value="http://www.standardista.com" /> <option value="http://www.apress.com" /> <option value="http://www.evotech.net" /> </datalist>
<meter>, <progress> & <output>
<meter value="90" min="0" max="100">90%</meter>
Gas tank:
<progress>loading...</progress>
Please wait:
<progress value="75" max="100">75% complete</progress>
Download is:
<output>
All these are currently chrome only